Terranova
A second block project, a fun and short game created with a goal to implement as many Evil by Design principles as possible without sacrificing crucial gameplay elements.
Game Genre
Story Adventure
Platform
PC
Engine
Gamemaker
About the Development
As an only programmer I was responsible for 100% of the game's code. I quickly mastered gamemaker language and was able to code essential game features like: Dialogue system, Fluent Movement, Inventory system.

// If the room is village
if (room == Villages && global.interacting){
char_name = global.char_name_pass;
alarm[0] = 2;
for (var i=0; i<5; i++){
// Check for interactable character
if (npc_names[i] == char_name && global.quest_active == false){
// Check if the the quest is the last one
if (npc_counter[i] <= npc_counter_max[i]){
condition = global.array_quests[npc_counter[i]][2];
// Go through inventory to check if condition is met
for (var k=0; k<array_length(global.inventory); k++){
item = global.inventory[k];
// Check if the item is collected
if ((item[item_name] == condition && item[item_owned] == item[item_max]) || condition == "" && global.quest_active == false){
if (global.array_quests[npc_counter[i]][3] != ""){
for (var p=0; p<array_length;(global.inventory); p++){
item_give = global.inventory[p];
if (global.array_quests[npc_counter[i]][3] == item_give[0]){
global.inventory[p][item_owned] += 1;
break;
}
}
}
npc_dialogue_c = npc_counter[i];
if (npc_counter[i] != npc_counter_max[i]){
npc_counter[i] += 1;
global.array_quests[npc_counter[i]][0] = "Completed";
}
global.quest_active = true;
}
}
}
}
}
text = global.array_quests[npc_dialogue_c][1];
// Draw dialogue opener aka textbox and text
draw_sprite(textbox, -1, _x, _y-45);
draw_text_ext(_x, _y-45, text, 25, 900);
}
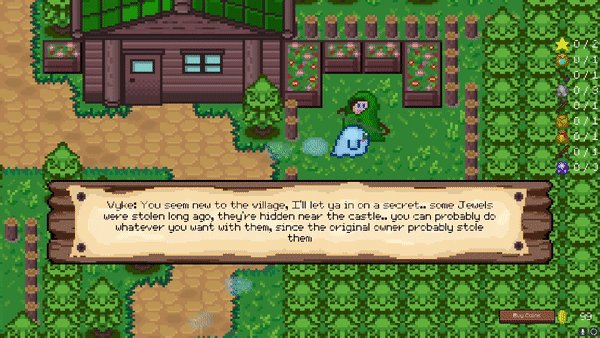
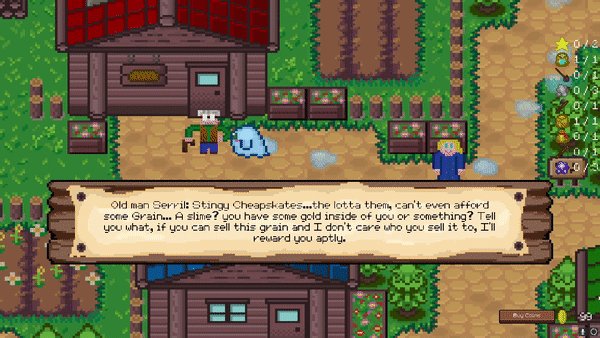
Dialogue system
The Dialogue system checks for an NPC name, condition of quest progression and item ownership in order to progress further in a task from specific NPC.
The script also ads item to the inventory if the quest has a return item.
Due to lack of experience and time, the dialogue system became into a lot of nested loops that is not a good coding practice.

Exit minigame
The Exit minigame was made to keep players in the game longer and to provide a humorous side to the game.
The minigame has two stages, the first being just clicking the exit button, which changes position every frame and the second one being the same but the circle radius expands making it harder to spam the one button constantly.

// If exit button clicked create a minigame of exit
_diameter = 300;
_centerX = 683;
_centerY = 380;
_rotation = 0.0;
_rotMove = 0.00;
_incSize = 1;
// First circle was completed
_round2 = false;
_centerX += 5;
if (_round2 && _diameter <= 400){
_diameter += _incSize;
}
if (global.exit_clicked == true){
if (_rotMove >= 1){
_rotMove = 0;
}
if (_rotation >= 1){
_rotation = 0;
}
_real_exit_position = irandom(5);
for (var i=0; i<10; i++){
_butX = _centerX+_diameter*cos((_rotation+_rotMove)*2*pi);
_butY = _centerY+_diameter*sin((_rotation+_rotMove)*2*pi);
if (i == _real_exit_position){
if (_round2){
instance_create_layer(_butX, _butY, "Instances", button, {
buttonNumber: 5
})
}
instance_create_layer(_butX, _butY, "Instances", button, {
buttonNumber: 4
});
}
else {
instance_create_layer(_butX, _butY, "Instances", button, {
buttonNumber: 3
});
}
_rotation += 0.1;
}
_rotMove += 0.005;
}
Extras

Drew and integrated a parallax background for main menu screen.
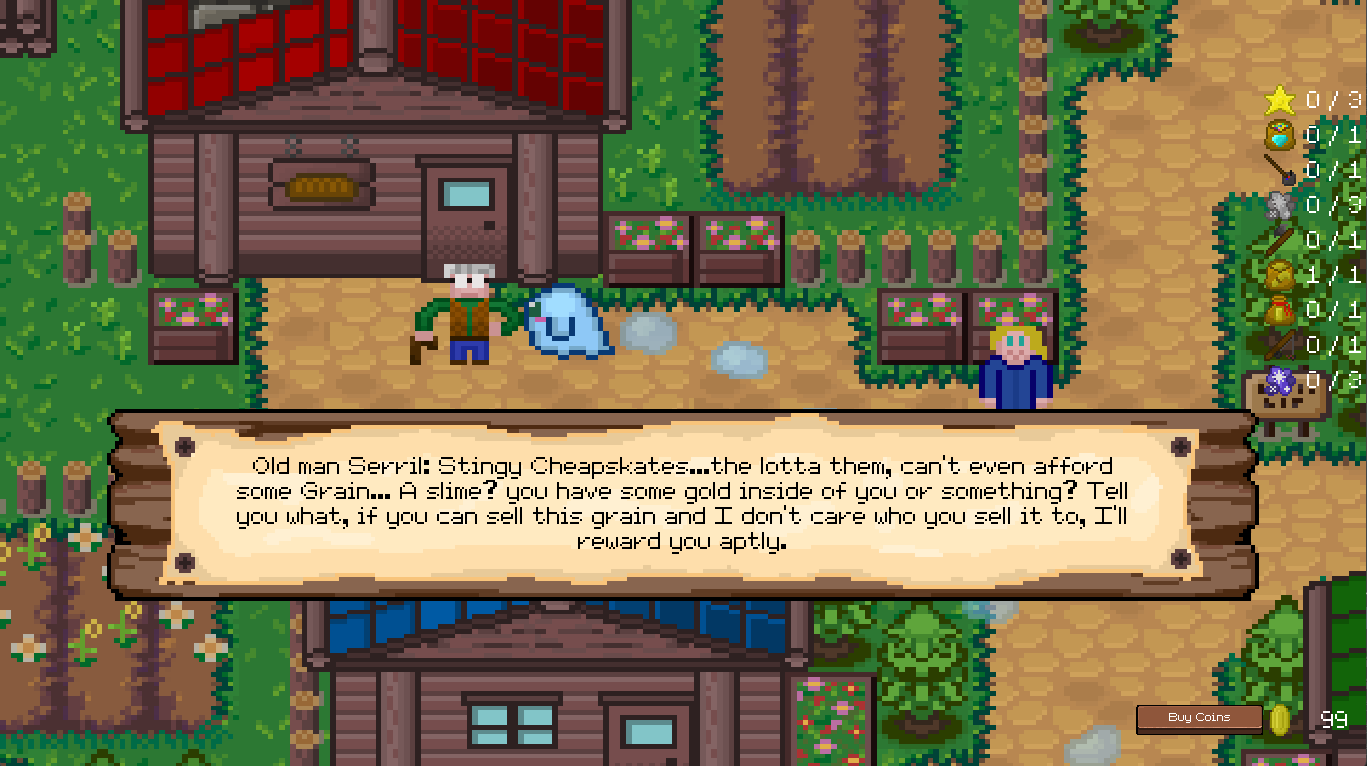
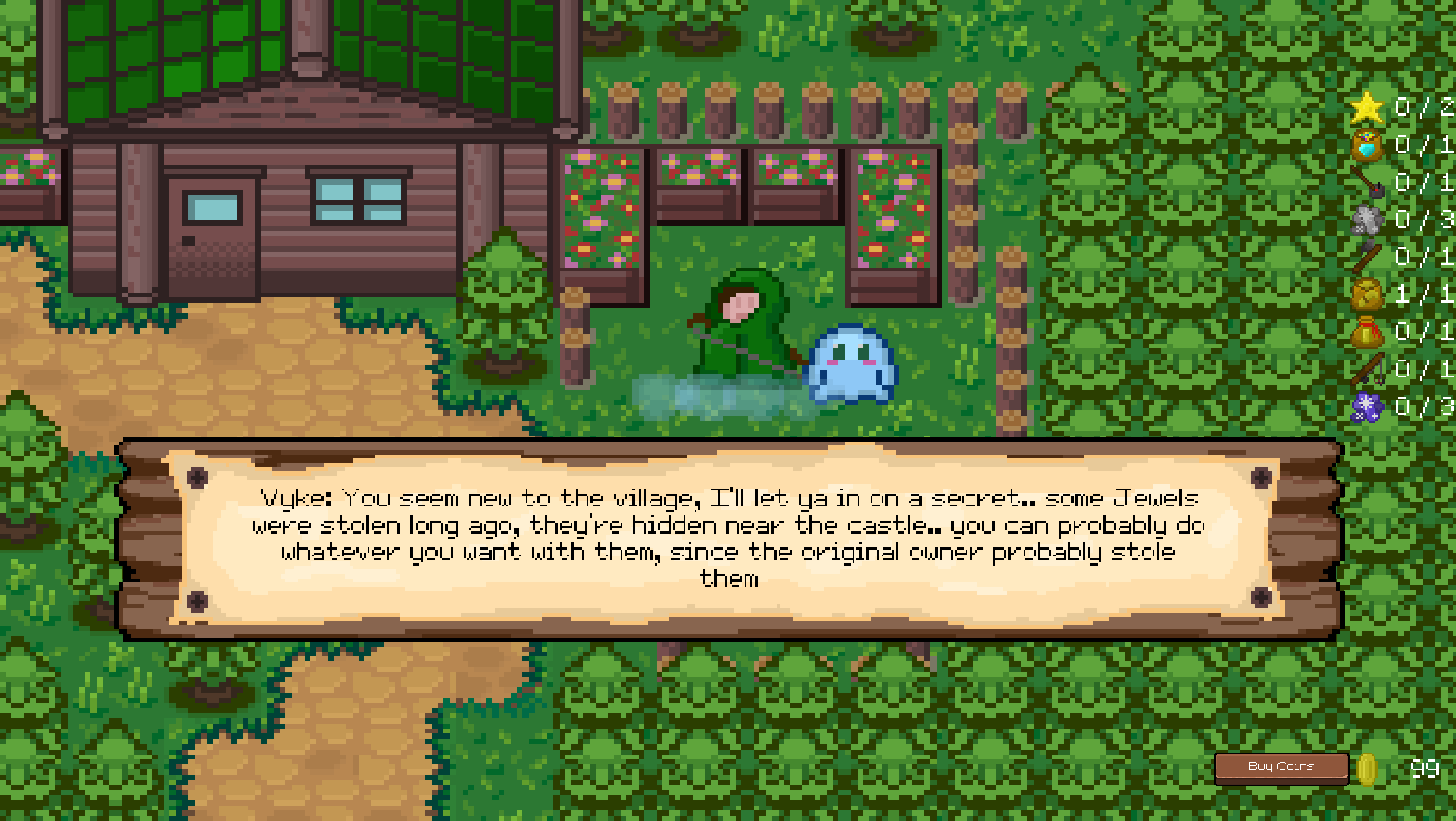
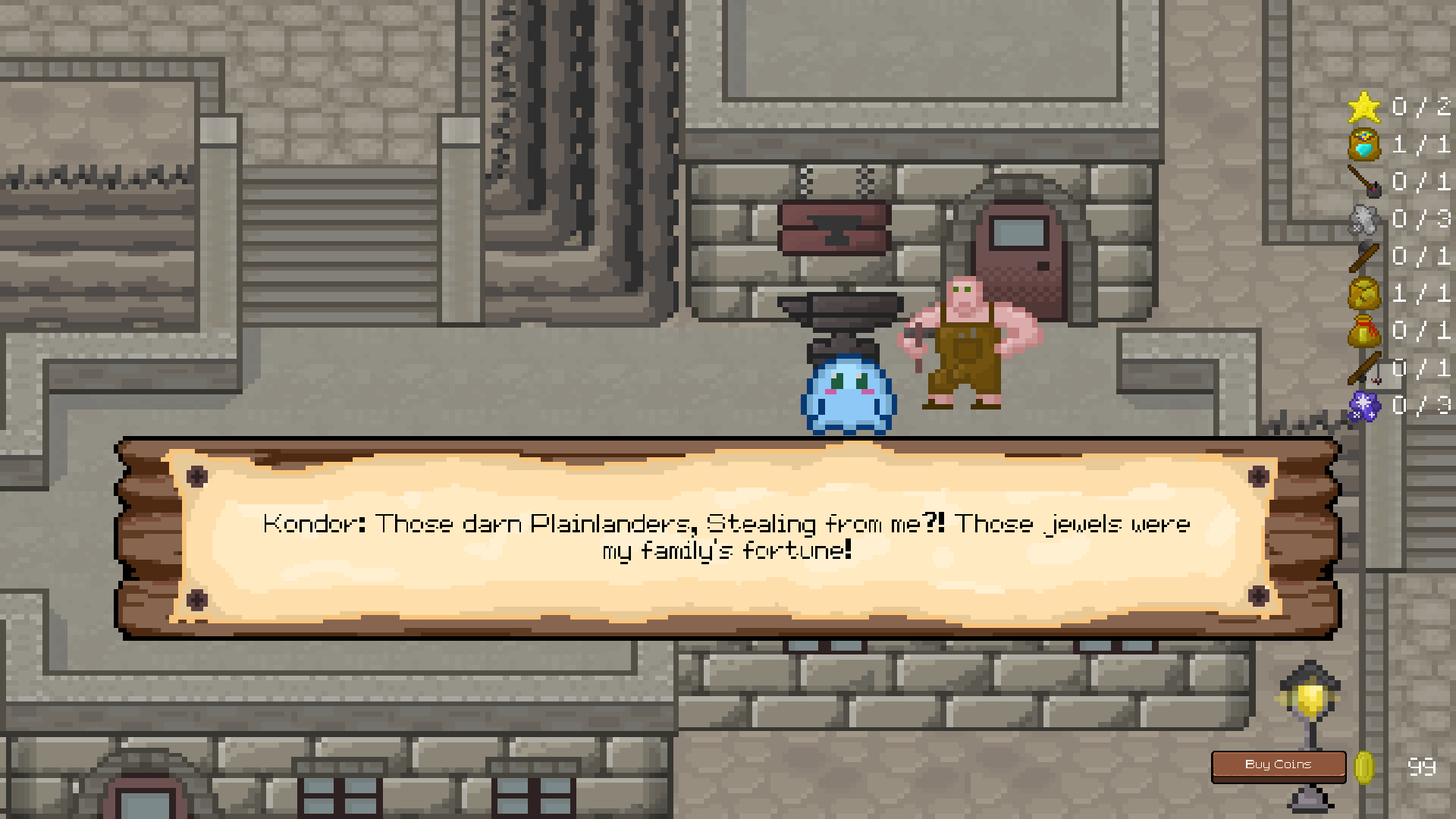
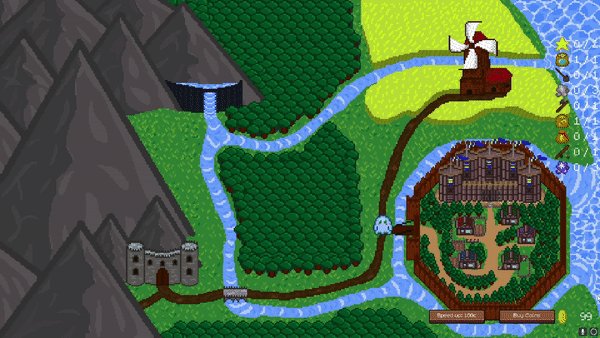
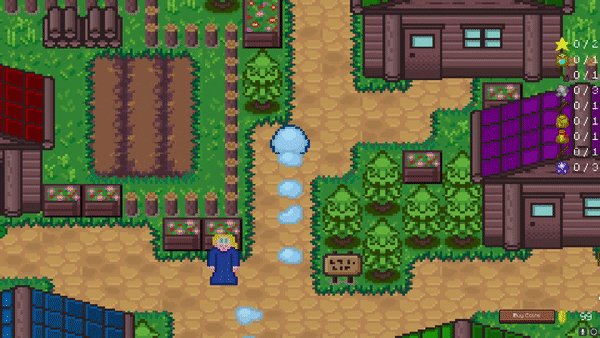
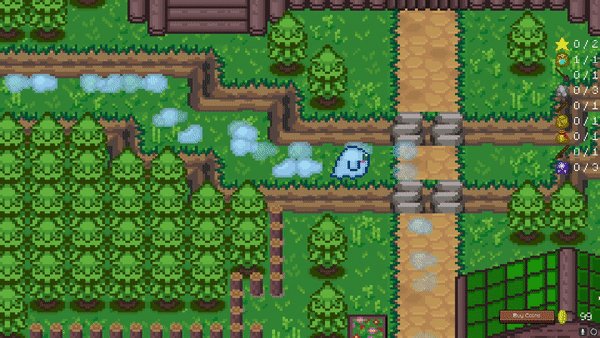
Game Screenshots